"Adding Graphics And Videos"
|
- "Unten" sind die Instruktionen, wie du Bilder und Videos einfügen kannst in: - "Below" are the instructions, how you can add images and videos in: |
| Profile/Comment/Mail/Bulletin/Blog/Forum |
- Nun ja, alles was du brauchst, ist eine Seite, wo du das Bild
hochladen kannst und einen einfachen HTML-Code: - Well, all you need is to upload your image on a image hosting
site and add the URL in the below Code:
 tinypic.com [
tinypic.com [ To See The HowTo]
To See The HowTo]  imageshack.us
imageshack.us  photobucket.com
photobucket.com °code°
|
|
|
|
|
|
|
|
|
|
|---|
|
|
|
|
|
|
|
|
| <img src="IMAGE URL" style="position:absolute; left300; top:800;"> |
|
<div style="position:absolute; top:800; left:-300;"> <img src="IMAGE URL"> (Or Your Video/Flash/map etc. Code Here) </div> |
| <p style="white-space:nowrap;">Image Tags Here</p> |
| <div style="white-space:nowrap;">Image Tags Here</div> |
|
- Insert image tags into the code on a line without <br>s. |
°Bilder Fließend mit Text Verbinden°
°Wrapping Text Around Images°
 "Image Text Wrap"
"Image Text Wrap"
°Bilder Hochladen um Gif-Animation zu Erstellen °
°Create a Gif Animation from Uploaded Pictures °
 "Create a Gif Animation"
"Create a Gif Animation"

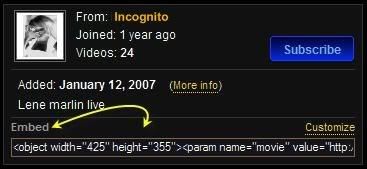
ihn, wo du willst, ein. - An "embed" code always stands near videos. Copy and paste it
where you want.

gesucht.
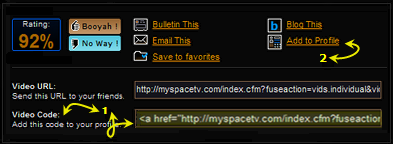
1)- Du nimmst den "Video Code", wenn du mehrere Videos
auf'm Profil haben willst und fügst du ihn, wo du willst, ein.
2)- Oder "Add to my Profile" für nur ein Video auf'm Profil.
Und beim nächsten "Add" wird das Video ersetzt.
- Click on the navigation on "videos". Then search your desired
video.
1)- If you want to have several videos on your profile,
copy the "video code" and put it manually where you want.
2)- Or click "Add to my profiles" for only one video on your profile.
The video will be replaced with the next "Add".

ihn, wo du willst, ein. - The "embed" code always stands near videos. Copy and paste it
where you want.
°Videos Autostarten und die Größe Anpassen°
°Autostarting and Resizing Videos°
 "Customizing Videos"
"Customizing Videos"
°Rahmen Um Videos°
°Border Around Videos°
 "Border Around Contents"
"Border Around Contents"