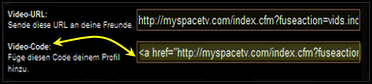
- Alles was du zum Erscheinen des Videos auf deiner Seite brauchst,
ist nur das "embed src" Teil des Codes. - All what you need to appear the videos on your page, is only the
"embed src" part of the code.
|
|
|---|
 |
|
- Nach dem du den Video-Code gespeichert hast, wird er wie folgt konvertiert: - After you have saved the video code, myspace will change it like below: |
|
<object width="425px" height="360px"> <param name="allowFullScreen" value="true"/> <param name="movie" value="http://mediaservicesmyspace.com/.../ embed.aspx/m=11491695,t=1,mt=video,ap=1"/> <embed src="http://mediaservicesmyspace.com/.../ embed.aspx/m=11491695,t=1,mt=video,ap=1" width="425" height="360" allowFullScreen="true" type="application/x-shockwave-flash" /> </object> |
- Um das Video automatisch zu starten, schau dir die 'URLs' an :
Sie enden auf "=video", ändere sie in:
- Um die Größe zu ändern, passe die Zahlen an.
They ends in "=video", then change this to:
- To resize video, adjust the width and height numbers.

 |
|---|
|
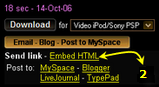
- Kopiere den 'Embed Code' und wie folgt verkürzen: - Copy the 'Embed Code' and shorten it like below: |
|
<embed src=" type="application/x-shockwave-flash" wmode="transparent" width="425" height="355"> </embed> |
- Um das Video automatisch zu starten, wird "&autoplay=1" ans Ende der URL zugefügt. (Wie im obigen Beispiel)
Wenn die Video-URL bereits in "&rel=1" endet, ersetze es auch durch "&autoplay=1".
- Um die Größe zu ändern, passe die Zahlen an.
If the video URL already ends in "&rel=1", also replace it with "&autoplay=1".
- To resize video, adjust the width and height numbers.

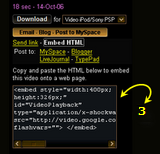
How about "Google Videos"...
|
|
|---|
|
- Kopiere den 'Embed Code': - Copy the 'Embed Code': |
|
<embed style="width:400px; height:326px;" id="VideoPlayback" type="application/x-shockwave-flash" src=" docId=-6988764718980980&hl=en flashvars=""> </embed> |
- Um die Größe zu ändern, passe die Zahlen an. - Um das Video automatisch zu starten, schau dir den 'flashvars Parameter' an :
Wenn er auf ="" endet, ändere es in ="autoPlay=true".
Wenn der Code keinen 'flashvars Parameter' hat, füge folgendes
vor '>' hinzu:
FlashVars ="autoPlay=true"
If it ends in ="", then change this to ="autoPlay=true".
If the code doesn't have a 'flashvars parameter', add the below line befor '>' :
FlashVars ="autoPlay=true"








 "Border Around Contents"
"Border Around Contents"















