"Myspace URL"
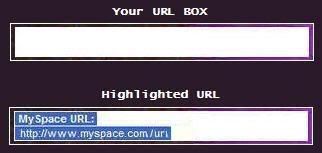
- Wenn du an der stelle deines URL-Boxes nur ein weißes Kästchen
hast und mußt den Text darin hervorheben, damit er zu sehen ist, - If your URL appears as a white empty box, and the text inside
appears by highlighting;

|
kannst du das Problem möglicherweise wie folgt beheben:
you can possibly correct this issue as follows:
| table, td {background-color:transparent; border:0px;} |
| table, tr, td {background-color:transparent; border:0px;} |

°code°
|
<style type="text/css"> .K {Hide URL Box} table.userProfileURL {display:none;} </style> |

°code°
|
<style type="text/css"> .K {the width of URL box} table.userProfileURL {width: 300px !important; } </style> |

°code°
|
<style type="text/css"> .K {the color of MySpace URL} table.userProfileURL strong {color: Your Color !Important;} .K {the color of URL Link} table.userProfileURL div a {color: Your Color !important;} table.userProfileURL div a:hover {color: Your Color !important;} </style> |

Ändere black um Hintergrundfarbe einzufügen.(Optional) - Replace in the fallowing code, Your Image URL, and adjust the 'width and height' with the size of your image.
Replace black to add a background color.(Optional)
°code°
|
<style type="text/css"> .K {Pic In URL Box} table.userProfileURL div strong { display:block; position:relative; height:45px; width:300px; font-size:0px; margin: -3px -1px -20px -1px; background-color:black; background-image:url(Your Image URL); background-repeat:no-repeat; background-position: center center;} table.userProfileURL div a {display:none;} </style> |
 Sections Background Image/Color
Sections Background Image/Color



















