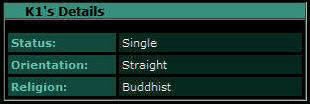
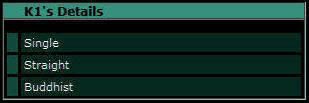
"Details Box"
°Code°
|
<style> .K {Hide Details} table.userProfileDetail {display:none;} </style> |
°Code°
|
<style> .K {Details Text Color} .userProfileDetail td td { color:Your Color !important;} </style> |
°Code°
|
<style> .K {Details Link Color} .userProfileDetail td td a {font-weight:normal; color:Your Color !important;} </style> |
°Code°
|
<style> .K {Hide Zodiac Sign} .userProfileDetail td td a {display:none;} </style> |

°Code°
|
<style> .K {Hide Details Main Title} .userProfileDetail td.text { display:none !important;} </style> |

°Code°
|
<style> .K {Hide Details Subtitles} .userProfileDetail .lightbluetext8 { display:none !important;} .userProfileDetail td { width:0px; padding:0px;} </style> |


°Code°
|
<style> .K {Move Details Section} table.userProfileDetail {position:absolute; top:500px; margin-left:50px; z-index:3;} </style> |
- Margin-left (+/- Zahl) nach Rechts/Links verschieben.
- top (+/- Zahl) nach Oben/Unten verschieben. - Margin-left (+/- number) move the table to the right/left.
- top (+/- number) move the table up/down.
- top (+/- Zahl) nach Oben/Unten verschieben. - Margin-left (+/- number) move the table to the right/left.
- top (+/- number) move the table up/down.
°Code°
|
<style> .K {Move Details Up-Down} table.userProfileDetail {position:relative; margin-top:-20px;} </style> |
- Benutze Negative Zahl Um die tabelle nach
oben zu verschieben und umgekehrt. - Use a negative number to move the table up,
and a positive number to move it down.