"Beside/Under Default Pic"
- To change the Font-Color besides the Default-Pic. use this:
|
<style> .K {Text Beside Profile Pic} .profileInfo td td.text { color:Your Color !important; font-family:Verdana !important; font-size:12px !important; } </style> |
-Reguläre 'Online Now!' wird auch versteckt.
'Am Ende Von Überschrift Einfügen'
'Paste This At The End Of Headline'
'Am Ende Von Überschrift Einfügen'
-Regular 'Online Now!' will be hidden too.
'Paste This At The End Of Headline'
| Your Headline"<font class=off> |
|
| Your Headline"<font style="display:none;"> |
|
<style> .K {Hide Online Now} .profileInfo td td.text span.msOnlineNow { display:none;} </style> |
 ° Custom/Replace
The 'Online Now! Indicator' °
° Custom/Replace
The 'Online Now! Indicator' °
|
<style> .K {Hide Everything Right Next To Pic} .profileInfo td td.text {font-size:0px; visibility:hidden;} .profileInfo td td.text a img {visibility:visible;} .K {Optional} .profileInfo td td.text span.msOnlineNow { visibility:visible;} </style> |
 °Custom Info Section°
°Custom Info Section°
|
<style> .K {Hide Links Under Profile Pic} .profileInfo td td {visibility:hidden;} .profileInfo td td.text {visibility:visible;} .profileInfo td.text a img {visibility:visible;} .profileInfo span.msOnlineNow {visibility:visible;} </style> |
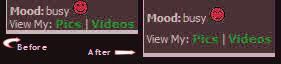
- 'View My: Pics|Videos' Under Your Profile Pic In One Line:
|
<style> .K { Links Under Profile Pic In One Line} .profileInfo td td a {white-space:nowrap;} </style> |
- Put the following code in your 'About Me' section:
|
<style> .K {Hide Mood} .profileInfo td td b {display:none;} </style> |
- Put the following code in your 'About Me' section:
|
<style> .K {Hide Mood Icon} .profileInfo td td img {visibility:hidden;} .profileInfo td td.text a img {visibility:visible;} </style> |
- Den folgenden Code in "Über Mich" Sektion einfügen, die
farbige Zahlen anpassen und "Your Icon URL" ersetzen: - Put the following code in your "About Me" section, adjust the
colored numbers, and replace "Your Icon URL" with your own:
|
<style> .K {Create Mood Icon} .moodIcon {position:absolute; left:50%; top: 270px; margin-left: -340px;} </style> <div class="moodIcon"> <img src="Your Icon URL"> </div> |

|
- Den folgenden Code in "Über Mich" Sektion einfügen, die
farbige Zahl anpassen. - Put the following code in your "About Me" section, adjust
the colored number.
farbige Zahl anpassen. - Put the following code in your "About Me" section, adjust
the colored number.
|
<style> .K {Profile Info - Bottom Space} .profileInfo td td {padding-bottom: 7px; } </style> |

|
- Den folgenden Code in "Über Mich" Sektion einfügen, die
farbige Werte anpassen. - Put the following code in your "About Me" section, adjust
the colored values.
farbige Werte anpassen. - Put the following code in your "About Me" section, adjust
the colored values.
|
<style> .K {Font color Of Profile Info Section} .nametext {color: Black;} .profileInfo td td.text {color: Purple;} .profileInfo td td b {color: Blue;} .profileInfo td td {color: Green;} .profileInfo td td a {color: Red;} </style> |


















