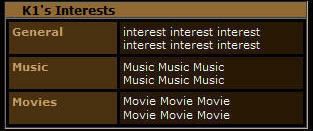
"Interests Box"
" 'Interessen Sektion' Verstecken"
"Hide your 'Interests sections' "
"Hide your 'Interests sections' "
°Code°
|
<style> .K {Hide Interests} table.interestsAndDetails {display:none !important;} .K {Move Details Up} .userProfileDetail {position:relative; margin-top: -26px;}</style> |
°Code°
<style>
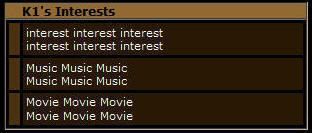
.K {Hide Interests Main Title}
.interestsAndDetails td.text {display:none;}
</style>


°Code°
<style>
.K {Hide Interests Subtitles}
.interestsAndDetails .lightbluetext8 {display:none;}
.interestsAndDetails td {width:0px; padding:0px;}
</style>



|
- Erst einmal folgendes in "Über Mich" einfügen um die Original
- Put the following code in your "About Me" section to hide the |
°Step I°
<style>
.K {Hide Interests Subtitles}
.interestsAndDetails .lightbluetext8 {display:none;}
.interestsAndDetails td {width:0px; padding:0px;}
</style>
|
- Dann den folgenden Code je "Am Anfag" der jeweiligen Sektion
- Then put the following code "At The Top" of each sections to |
°Step II°
<span class="lightbluetext8" style="display:block;">
Your "OWN" Label Text Here
</span><br><br>


" 'Gruppen' Verstecken/Anzeigen"
"Hide/Display your 'Groups' "
"Hide/Display your 'Groups' "

- Klick hier und uncheck den ersten Box.
- Click here and uncheck the first Box.
°Code°
<style>
.K {Interests Pics Same Size}
.interestsAndDetails img, .interestsAndDetails a img {
width:220px !important}
</style>
°Code°
<style>
.K {Interests Videos Same Size}
.interestsAndDetails embed, .interestsAndDetails object {
width:213px !important; height:178px !important;}
</style>

- Wenn dein Text nicht die gesamte breite der Sektion füllt, benutze:
- If your text dosn't fill up the entire width of the section, use:
°Code°
<hr color="Your Color" style="width:350px;"><br>
Your Text Here
°Or°
<p style="color:Your Color; width:350px;">
Your Text Here
</p>
" Text In 'Interessen Sektion' Formatieren"
"Formating Text In 'Interests sections' "
"Formating Text In 'Interests sections' "
°Code°
|
<style> .K {Formating Text In Interests} .interestsAndDetails td td, .interestsAndDetails td td a { color: Your Color !important;font-size: 12px !important;font-family: Tahoma !important;}</style> |

" 'Interessen Sektion' Nach Oben/Unten Verschieben "
" Move 'Interests sections' Up/Down "
" Move 'Interests sections' Up/Down "
- Benutze Negative Zahl Um die tabelle nach oben zu verschieben
und umgekehrt:
- Use a negative number to move the table up, and a positive
number to move it down:
°Code°
|
<style> .K {Move Interests Up-Down} table.interestsAndDetails {position:relative; margin-top: -20px;}</style> |
" 'Interessen Sektion' Überall Verschieben "
" Move 'Interests sections' Around "
" Move 'Interests sections' Around "
°Code°
|
<style> .K {Move Interests Section} table.interestsAndDetails {position:absolute; margin-left: 100px; top:500px; z-index:3;}</style> |
- Margin-left (+/- Zahl) nach Rechts/Links verschieben.
- top (+/- Zahl) nach Oben/Unten verschieben. - Margin-left (+/- number) move the table to the right/left.
- top (+/- number) move the table up/down.



















