"Artists Profile"


|

|
<style> |

|
<style> |

<style>.KhAk {Formating Links of Music Nav}div table td a {color:red !important;} div table td a:hover {color:green !important;} div.clearfix a {color:yellow !important;} div.clearfix a:hover {color:green !important;} </style> |
|
<style> |
|
<style> |
° NOTE °
- Ändere für weniger/mehr Durchsichtigkeit die Zahl 20 einheitlich.Erlaubt sind Werte:
von 0.00 (Totale Transparenz) bis 1.00 (Keine Transparenz). - Adjust similarly the number 20 for more/less transparency.
The permitted values are :
from 0.00 (complete transparence) till 1.00 (no transparence).
|
- In Safe Mode, in "BIO" einfügen. - Use Safe Mode, and put the Code in "BIO". <style> .KhAk {Formating Headline Text}span.searchMonkey-headline { color:Yellow !important; font-family:Verdana !important; font-size:16px !important;} </style> |
- In Safe Mode, in "BIO" einfügen.
- Use Safe Mode, and put the Code in "BIO".
|
- Nur den Namen formatieren: - Format just your name: <style> .K {Format Name}.nametext {display:block; font-family:verdana; color:YOUR COLOR !important; font-size:15px; } </style> |
|
- Musikstil unter dem Namen formatieren: - Format your Genre below your name: <style> .K {Format Genre}td.text font strong {display:block; font-family:tahoma; font-size:15px; color: COLOR; } </style> |
|
text-align:center; background-color:YOUR COLOR; border:2px solid; border-color:YOUR COLOR; |
|
- In Safe Mode, in "BIO" einfügen. - Use Safe Mode, and put the Code in "BIO". <style> .K {Text Beside Profile Pic}.text {font-family:tahoma; font-size:12px; color: COLOR; } </style> |
|
- In Safe Mode, in "BIO" einfügen. - Use Safe Mode, and put the Code in "BIO". <style> .K {Hide Last Login}td td td td.text {visibility:hidden;} td td td td.text * { visibility:visible;} </style> |
 Custom / Hide Online Now
Custom / Hide Online Now
|
- In Safe Mode, in "BIO" einfügen. - Use Safe Mode, and put the Code in "BIO". <style> .K {Hide Def. Pic}td td td td.text a img {display:none;} table.contactTable td.text a img {display:inline !important;} </style> |
|
- In Safe Mode, in "BIO" einfügen. - Use Safe Mode, and put the Code in "BIO". <style> .K {Resize Def. Pic}td td td td.text a img {width:300px;} table.contactTable td.text a img {width:132px !important;} </style> |
|
- In Safe Mode, in "BIO" einfügen. - Use Safe Mode, and put the Code in "BIO". <style> .K {Hide Genre}td.text font strong {display:none !important;} </style> |
- The code will also hide your "Location" and "Last Login".
|
- In Safe Mode, in "BIO" einfügen. - Use Safe Mode, and put the Code in "BIO". <style> .K {Hide Profile Views}td td td td.text { visibility:hidden;} td.text td.text, td td td td.text * { visibility:visible !important;} </style> |
-  [Klick Hier] um mehr über die folgende Vorgehensweise in
[Klick Hier] um mehr über die folgende Vorgehensweise in
einem Schritt-für-Schritt-Tutorial zu erfahren.
-  [Click Here] to learn more about the following method in an
[Click Here] to learn more about the following method in an
easy step-by-step tutorial.
|
- "Zeige: ..." wird mit einem Bild/einer Farbe überdeckt. - Dafür werden die Zahlen 450 und -360 angepasst. - Code in die "Bio" Sektion einfügen. - You can cover the "View My: ..." with a picture or a color. - Therefor, you need to adjust the numbers 450 and -350. - Put the Code in your "Bio" section. IMAGE:
<div id="KhAk1" style="position:absolute; left:50%; top:450px; margin-left:-350px; z-index:9;"> <img src="Image URL" width="270" height="30"> </div> COLOR:
<div id="KhAk2" style="position:absolute; left:50%; top:450px; margin-left:-350px; width:270px; height:30px; background-color:red; z-index:9;"></div> |
|
- Den Code nicht benutzen, wenn du andere DIVs, wie z.B. einen Banner auf der Seite hast. - Don't use the code, if you have other DIVs like a Banner on your page.
<style> .K {Hide Only -Myspace URL-} table table table table table div strong {display:none;} </style> <style> .K {Hide Myspace URL And Link} table table table table div {display:none;} table.friendSpace td.text div {display:block;} </style> |
° NOTE °
The secound code do not hide the border surrounding the section.
|
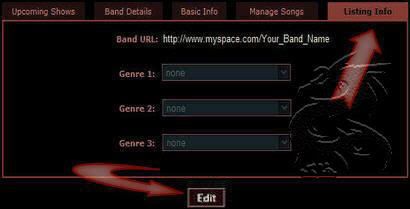
- Der einzige Weg ist, den URL-Box mit der Kontakt-Tabelle zu verdecken (farbige Zahl anpassen). - The only way to hide the artist myspace url is to cover it with contact table (Adjust the colored number). |
|
- In Safe Mode, in "BIO" einfügen. - Use Safe Mode, and put the Code in "BIO". <style> .K {Cover Myspace URL}table.contactTable {position:relative; margin-bottom: -60px; z-index:9;} </style> |
|
- In Safe Mode, in "BIO" einfügen. - Use Safe Mode, and put the Code in "BIO". <style> .K {Hide XXs General Infos}td.text span.whitetext12 {display:none;} table.contactTable span.whitetext12, table table td.text div td.text span.whitetext12 { display:inline !important;} </style> |
|
- In Safe Mode, in "BIO" einfügen. - Use Safe Mode, and put the Code in "BIO". <style> .K {Hide General Infos Subtitles}span.lightbluetext8 { display:none !important;} td td td td { width:0px; padding:0px;} </style> |
- Die folgende Codes sind für Myspace DE und US/EN und funktionieren nur! mit
Mozilla-basierte Browser.
- Eine andere Möglichkeit wäre, in den Sektionen nichts einzufügen und Sektionen
wie "Mitglied Seit" oder "Art Des Label" mit  dieser Methode zu überdecken.
dieser Methode zu überdecken.
- The following codes will only work for Myspace Ger and US/EN, and only! with
Mozilla-based browsers.
- Another way to hide these section is, do not enter anything into the sections
and cover the section "Member Since" or "Type of Label" with  this method.
this method.
|
- In Safe Mode, in "BIO" einfügen. |
|
|
<style>.KhAk {Hide Member Since} tr[id="Member SinceRow"] {display:none;} tr[id="Mitglied seitRow"] {display:none;} </style> |
|
|
<style>.KhAk {Hide Band Web site} tr[id="Band WebsiteRow"] {display:none;} tr[id="Band-WebsiteRow"] {display:none;} </style> |
|
|
<style>.KhAk {Hide Band Members} tr[id="Band MembersRow"] {display:none;} tr[id="BandmitgliederRow"] {display:none;} </style> |
|
|
<style>.KhAk {Hide Influences} tr[id="InfluencesRow"] {display:none;} tr[id="EinflüsseRow"] {display:none;} </style> |
|
|
<style>.KhAk {Hide Sounds Like} tr[id="Sounds LikeRow"] {display:none;} tr[id="Klingt wieRow"] {display:none;} </style> |
|
|
<style>.KhAk {Hide Record Label} tr[id="Record LabelRow"] {display:none;} tr[id="PlattenlabelRow"] {display:none;} </style> |
|
|
<style>.KhAk {Hide Type of Label} tr[id="Type of LabelRow"] {display:none;} tr[id="Art des LabelsRow"] {display:none;} </style> |
Another Option:
Füge den folgenden Code in eine der "Allgemeine Infos" Sektionen ein.
Er wird die darunter liegenden Rest auf deiner Profilseite verstecken.
It will hide the rest of Info's sub sections on your Profile page.
<style>.K {Hide General Info Sections}table.KhAkTableInfo {display:none;} </style> </td></tr></table> </td></tr></table> <table class="KhAkTableInfo"> <tr><td><table><tr><td> |

Right Column:
|
- In Safe Mode, in "BIO" einfügen. - Use Safe Mode, and put the Code in "BIO". <style> .K {Hide Right Side Titles}span.orangetext15 {display:none;} </style> |
<style>.K {Hide About XX} span.orangetext15 {display:none;} table.friendsComments td.text span.orangetext15 {display:block;} table.friendSpace td.text span.orangetext15 {display:block; margin-top:-18px;} </style> |
<style>.K {Hide XX Friends Space} table.friendSpace td.text span.orangetext15 {display:none;} </style> |
<style>.K {Hide XX Friends Comments}table.friendsComments td.text span.orangetext15 {display:none;} </style> |
|
- In Safe Mode, in "BIO" einfügen. - Use Safe Mode, and put the Code in "BIO". <style> .K {Format Comments Text}table.friendsComments td.text .columnsWidening { color:Your Color !important; font-family:tahoma !important; font-size:12px !important; } </style> |
|
- In Safe Mode, in "BIO" einfügen. - Use Safe Mode, and put the Code in "BIO". <style> .K {Hide Upcoming Shows Title}table table td.text div td.text span.whitetext12 { display:none;} </style> |
|
- In Safe Mode, in "BIO" einfügen. - Use Safe Mode, and put the Code in "BIO". <style> .K {Hide Upcoming Shows}table table td.text div table { display:none;} </style> |
|
- In 'Sicherheits-Modus', am Ende von "BIO" einfügen. - Use 'Safe Mode', and put the Code at the very end of "BIO". <table><tr><td class="text">
|
|
- In 'Sicherheits-Modus', am Ende von "BIO" einfügen. - Use 'Safe Mode', and put the Code at the very end of "BIO". </td></tr></table> </td></tr></table>
|
|
- Die farbige Zahlen anpassen und in Safe Mode, am 'Ende' von "BIO" einfügen. - Adjust The colored numbers, and use Safe Mode to putting the Code at the 'End' of "BIO". <style> .K {Scrollable Friends and Comments} .friendsAndComments table {width:100%;} .friendsAndComments { overflow:auto; width:435px; height:1500px;} </style> </td></tr></table> |
|
- Die Höhe des Scrollbares (1500) muß kleiner sein als die Höhe deiner "Freunde und Kommentare", damit der Scrollbar erscheint. - The height of the scrollbar (1500) must be smaller than the height of your "Friends and Cmts"; otherwise, the scrollbar wont appear. - It hides your comments on your profile. .friendsComments {display:none;} - And, add the below line to the code after <style> .friendSpace {display:none;} |
|
- Um den Player vollständig zu verstecken, füge den folgenden Code in Safe Mode in "BIO" ein und passe die Zahl (-180) an um die rechte Säule nach oben zu verschieben. - To remove player completely, put the Code in Safe Mode in your "BIO", and adjust the number (-180) to move the right column up. <style> .KhAk {Hide Artists Player} td td embed, td td object {position:absolute; top:-1000px; left:-1000px;} .K {Fix The Position Of Other Embeds} td td td embed, td td td object {position:static; margin-left:0px;} .KhAk {Move Shows And Below Sections Up} table table td.text div {margin-top:-180px;} table table td.text table div {margin-top:0px;} </style> |
|
- Den Player verstecken und den freien Raum für eigenen Player bentzen. - Hide the player but keep free its space for adding your own player there. <style> .KhAk {Hide And Replace Artists Player} td td embed, td td object {position:absolute; top:-1000px; left:-1000px;} .K {Fix The Position Of Other Embeds} td td td embed, td td td object {position:static; margin-left:0px;} </style> |
 °Positioning Content Via HTML DIV Container°
°Positioning Content Via HTML DIV Container°
|
- Die farbige Zahlen anpassen und in Safe Mode am 'Ende' von "BIO" einfügen. - Adjust The colored numbers, and use Safe Mode to putting the Code at the 'End' of "BIO". <style> .KhAk {move player}td td embed, td td object {position:absolute;left:50%; z-index:9; top:600px; margin-left:-200px;} .K {Fix The Position Of Other Embeds}td td td embed, td td td object {position:static; margin-left:0px;} </style> |
♪♪♪ ° ♪♪ ° ♪ ° ♪♪ ° ♪♪♪
A Special Thanks To 'Amu Ferry' For This Post.
♪♪♪ ° ♪♪ ° ♪ ° ♪♪ ° ♪♪♪