"New Tables"
Put The Code At The End Of:
Regular Profile: Music/TV/Video etc. Band profile: Members/Influences/Sounds Like
°code°
|
</td></tr><tr> <td valign="top" align="left" width="100" bgcolor="Your Color 1"> <span class="lightbluetext8"> Überschrift/Title</span> </td><td width="175" bgcolor="Your Color 2" style="word-wrap: break-word"> Dein Zeug Hier / Content Here |
°Code at the end of 'TV' and It looks like:°

|
- Ein reguläres Layout von myspace hat folgende farben:
- A regular myspace profile has the following colors: |
| Your Color 1 | B1D0F0 |
| Your Color 2 | D5E8FB |
 °HTML Hex Color Codes°
°HTML Hex Color Codes°
- Um weniger/mehr Sektionen zu haben, kannst du einen der farbige
Paragrafen rausnehmen bzw. hinzufügen. - To have 'less/more' sections, you can individually 'take out/add'
one of the colored paragraphs.
Put The Code At The End Of:
Regular Profile:Your Last Blank Section, Music/TV/Video... Heroes.
°code°
|
</tr></td></table>
</tr></td></table><br>
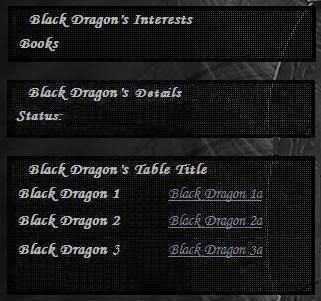
<table <tr valign="top"><td> <table bordercolor="000000" cellspacing="3" cellpadding="3" width="300" align="center" bgcolor="ffffff" border="0"> <tr><td valign="top" align="left" width="100" bgcolor="b1d0f0"> <span class="lightbluetext8">Black Dragon 1</span> </td> <td width="175" bgcolor="d5e8fb" style="word-wrap:break-word"> Black Dragon 1a </td></tr><tr><td valign="top" align="left" width="100" bgcolor="b1d0f0"> <span class="lightbluetext8"> Black Dragon 2 </span> </td> <td width="175" bgcolor="d5e8fb" style="word-wrap:break-word"> Black Dragon 2a </td></tr><tr> <td valign="top" align="left" width="100" bgcolor="b1d0f0"> <span class="lightbluetext8"> Black Dragon 3 </span> </td> <td width="175" bgcolor="d5e8fb" style="word-wrap:break-word"> Black Dragon 3a |
°Putting the Code at the end of 'HEROS' will look like:°

↑ New Table Under Interests ↑
Add in the second line of above code the below line:
style="margin-top:200px;"
Between:
table and
bordercolor ... Like this:
<table style="margin-top:200px;"
bordercolor ... And proceed the Instruction. Adjust the number (200) for your needed free space between "Interest" and the "New Created Table".
Now, put the below code in your "About Me", and adjust the
colored numbers to position your 'Details' among these tables:
°code°
|
<style> .K {Move Details Section} .userProfileDetail {position:absolute; z-index:3; top: 500px; margin-left:50px;}</style> |
- Margin-left: (+/- number) move the table to the right/left.
- top: (+/- number) move the table up/down. -
 °Positioning Details°
°Positioning Details°
°It will look like:°

↑ New Table Under Details ↑
Put The Code:
Regular Profile: At The End Of "About Me".°code°
|
<style> table.blurbs {display:none} .KhAkNewTable {position:relative; top:-20px; margin-bottom:20px; width:445px; height:auto; padding-top:2px; padding-bottom:8px;} .KhAkNewBlurbs {position:relative; top:20px; margin-bottom:20px; width:435px; height:auto; padding-top:-20px !important;} </style> </td></tr></table> </td></tr></table> <table class="KhAkNewTable"><tr><td> <span class="orangetext15">My New Table</span> <br /> New Table Contents here! </td></tr></table> <table></td></tr><td> <table class="KhAkNewBlurbs"><tr><td> <span class="orangetext15">About me:</span> <br /> This is your New About Me! |

Put The Code:
Regular Profile: At The End Of "About Me" Or "Meet".Band profile: At The End Of "BIO".
°code°
|
</td></tr></table> </td></tr></table><br /> <table bordercolor="ffcc99" cellspacing="0" cellpadding="0" width="435" bgcolor="ffcc99" border="0"> <tr><td class="text" valign="center" align="left" width="300" bgcolor="ffcc99" height="17" style="word-wrap:break-word"> <span class="orangetext15">MY NEW TABLE:</span></td> </tr><tr><td> <table bordercolor="000000" cellspacing="3" cellpadding="3" width="435" align="center" bgcolor="ffffff" border="0"> <td valign="top" align="center" width="435" bgcolor="ffffff" style="word-wrap:break-word"> Dein Zeug Hier / CONTENT HERE |




















