"Comment Box"

- Kopiere den folgenden Code in "Über Mich" Sektion:
- Copy the following Code in your "About Me" section:
|
<style> .K {Hide Comments} table.friendsComments {display:none;} </style> |
|
Kommentar-Tabellen-URLs Comment Table URLs |
|
|---|---|
| URL For | Click & Copy The URL |
Add Comment |
|
View All Comments
|
|
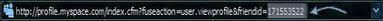
- Vergiss nicht, deine 'FRIEND ID' in den Link einzufügen.
- Don't forget to insert your 'FRIEND ID' to the Link.
- Login to your profile and click on "View My Profile".
- Look at the Address Bar on your profile.


- Kopiere den folgenden Code in "Über Mich" Sektion:
- Copy the following Code in your "About Me" section:
|
<style> .K {Hide Comments But Leave Add Link} .friendsComments .orangetext15, .friendsComments td.text td td {display:none;} .friendsComments * {background-color:transparent; border:0px;} .friendsComments td b {visibility:hidden;} </style> |

- Kopiere den folgenden Code in "Über Mich" Sektion:
- Copy the following Code in your "About Me" section:
|
<style> .K {Hide Comments But Leave Top Links And Title} .friendsComments table table {display:none;} .friendsComments td {height:0px;} .friendsComments td {background-color:transparent;} .friendsComments td a, .friendsComments td b { visibility:hidden;} .friendsComments td b a {visibility:visible !important;} .blacktext10 {display:none} </style> |

- Kopiere den folgenden Code in "Über Mich" Sektion:
- Copy the following Code in your "About Me" section:
|
<style> .K {Hide Bottom Add Comments} .friendsComments td.text td a {display:none;} .friendsComments td.text td b a, .friendsComments td.text td td a {display:inline;} </style> |
- Kopiere den folgenden Code in "Über Mich" Sektion:
- Copy the following Code in your "About Me" section:
|
<style> .K {Center Bottom Add Comments} .friendsComments td.text td a { display:block; text-align:center;} </style> |
- In "Über Mich" Sektion kopieren, URL ersetzen und die
farbige Werte anpassen:
- Copy the Code in "About Me" section, Replace URL and
adjust the colored Values:
- right = can be replaced with center.
- 10 = the font-size of your other links.
|
<style> .K {Image For Add Comment} .friendsComments td.text td a {display:block; width:100%; font-size:0%; height:50px; background-image:url(Your Image URL); background-repeat:no-repeat; background-position:center right;} .friendsComments td.text td td a, .friendsComments td.text td b a {display:inline; letter-spacing:0px; font-size:10px; background-image:none;} </style> |
- Kopiere den folgenden Code in "Über Mich" Sektion:
- Copy the following Code in your "About Me" section:
|
<style> .K {Hide Comments Online Nows} .friendsComments span.msOnlineNow {display:none;} </style> |

- Kopiere den folgenden Code in "Über Mich" Sektion:
- Copy the following Code in your "About Me" section:
|
<style> .K {Hide Comments Count} .friendsComments td b {visibility:hidden;} .friendsComments td b a {visibility:visible;} </style> |

- Kopiere den folgenden Code in "Über Mich" Sektion:
- Copy the following Code in your "About Me" section:
|
<style> .K {Resize Comments Images} .friendsComments td.text .columnsWidening a img, .friendsComments td.text .columnsWidening img { max-width:260px; _width:260px;} span.msOnlineNow {width:80px !important;} </style> |
|
<style> .K {All Comments Images The Same Width} .friendsComments td.text .columnsWidening a img, .friendsComments td.text .columnsWidening img { width:260px;} span.msOnlineNow {width:80px !important;} </style> |
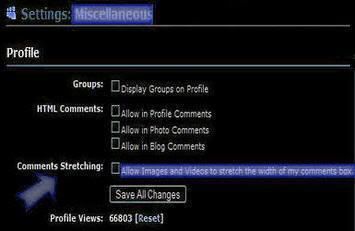
- Oder unchecke in "Profil Einstellungen => Verschiedenes" :
- Or uncheck in "Account Settings => Miscellaneous" :

|

- Wenn du die Objekte (videos, etc.) in Kommentar-Box verkleinern
willst, Kopiere den folgenden Code in "Über Mich" Sektion: - If you want to resize the embeds (videos, etc.) in your comments
box, copy the below code in "About Me" section:
|
<style> .K {Resize Comments Videos} .friendsComments td.text .columnsWidening embed, .friendsComments td.text .columnsWidening object { width:213px !important; height:178px !important; } </style> |

- Kopiere den folgenden Code in "Über Mich" Sektion:
- Copy the following Code in your "About Me" section:
|
<style> .K {Sapce Between Comments} .friendsComments br {line-height:15px;} <style> |
|
<style> .K {Sapce Between Comments} .friendsComments td.text td td {padding-bottom:15px;} <style> |
- Ändere die Zahl (15) bis es passt. MinusZahl ist erlaubt.
- Change the number (15) to fit your needs. You can also
use a Negative Number.

- Kopiere den folgenden Code in "Über Mich" Sektion:
- Copy the following Code in your "About Me" section:
|
<style> .K {Hide Friends Name In Comments} .friendsComments td.text td td a {visibility:hidden;} .friendsComments td.text .columnsWidening a { visibility:visible !important;} .friendsComments td.text td td a img {visibility:visible;} </style> |
- Kopiere den folgenden Code in "Über Mich" Sektion:
- Copy the following Code in your "About Me" section:
|
<style> .K {Hide Friend Pics In Comments} .friendsComments td.text td td a img {visibility:hidden;} .friendsComments td.text td td a {visibility:visible;} .friendsComments td.text .columnsWidening a { visibility:visible !important;} </style> |
|
<style> .K {Resize Friends Pic In Comments} .friendsComments td.text td td a img { width:60px;} .K {All Comments Link Images The Same Width} .friendsComments td.text .columnsWidening a img { width:260px !important;} </style> |

- "Kommentar zurück - Nachricht senden" etc. verstecken.
- In "Über Mich" Sektion kopieren: - Hide "comment back, send message" etc.
- Copy the Code in "About Me" section:
|
<style> .K {Hide Comments Links} div.commentlinks, div.commentlinks a {display: none;} </style> |
- "Kommentar zurück - Nachricht senden" etc. formatieren.
- In "Über Mich" Sektion kopieren: - Format "comment back, send message" etc.
- Copy the Code in "About Me" section:
|
<style> .K {Format Comments Links} div.commentlinks, div.commentlinks a { font-family:sans-serif; font-size:10px; color:blue;} div.commentlinks a:hover {color:red;} </style> |

- In "Über Mich" Sektion kopieren und die farbige Zahlen anpassen:
- Copy the Code in "About Me", and adjust the colored Numbers:
|
<style> .K {Move Friends Comments} .friendsComments {position:relative; top:0px; left:-250px; width:500px;} .friendsComments table {width:100%;} </style> |
|
<style> .K {Position Friends Comments} .friendsComments {position:absolute; left:50%; top:600px; margin-left:-250px;} </style> |
- Wenns nötig wird die Fusszeilen Links etc. nach unten zu
verschieben, benutze den folgenden Code:
below code:
<style>.K {Move The Bottom Links Down}table div {margin-top:300px;} div table div, table table div {margin-top:0px;} </style> |

- Am Ende von "Kennen Lernen" Sektion kopieren:
- Copy at the end of your "Meet" section:
|
<style> .K {Hide Friends And Center Comments} .friendSpace {display:none !important;} </style> </td></tr></table> </td></tr> |
- Am Ende von "Kennen Lernen" Sektion kopieren:
- Copy at the end of your "Meet" section:
|
<style> .K {Center Comments} .friendSpace {display:block; position:absolute; left:50%; top:600 !important; margin-left:-50px !important;} .friendsComments {display:block; position:relative; left:50%; top:1500px !important; margin-left:-50px;} </style> </td></tr></table> </td></tr> |
- Um die beide Tabellen zu positionieren, passe die farbige
Zahlen nach Bedarf an.
- To positioning each of tables, adjust the colored numbers to sweet
your needs.

- In "Über Mich" kopieren und die farbige Zahl anpassen:
- Copy the Code in "About Me" ,and adjust the colored Number:
|
<style> .K {Increase Width Of Comments} .friendsComments table {width:600px;} .friendsComments table table {width:auto;} .friendsComments td.columnsWidening {width:100%;} </style> |

- Kopiere den Code am Ende von "Kennen Lernen" Sektion und
Passe die Höhen-Zahl an.
- Copy the following Code at the end of "Meet" section, and
adjust the number of height.
|
<style> .K {Determine The Height Of Comments} .friendsAndComments table {width:100%;} .friendsAndComments {overflow:hidden; width:435px; height:1000px;} </style> </td></tr></table> </td></tr></table> <div class="friendsAndComments"> <table style="display:none;"> <tr><td> <table><tr><td> |

- Kopiere den Code am Ende deiner "Kennenlernen" Sektion.
Er funktioniert gut in FF. In IE! Teste den Code aus.
- Copy the following Code at the end of your "Meet" section.
It works fine in FF. In IE! Try out the code.
|
<style> .K {Display Only The Newest Comment} table.friendsComments table table tr:first-child { display:block;} table.friendsComments table table tr {display:none;} .friendsComments table table, .friendsComments td b .friendsComments .orangetext15 { visibility:visible !important;} </style> |

- Kopiere den folgenden Code in "Über Mich" Sektion:
- Copy the following Code in your "About Me" section:
|
<style> .K {Two-Color Comments} .friendsComments td.text td td {background-color:Your Color;} .friendsComments td.text .columnsWidening { background-color:Your Color !important;} </style> |
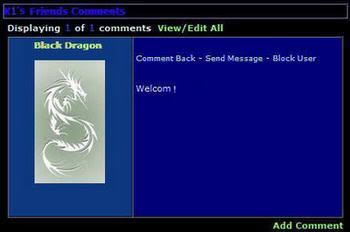
° It Looks Like:°

|

 °Hide Headlines/Time And Date in Comments°
°Hide Headlines/Time And Date in Comments°
 °Flip Friends And Their Comments °
°Flip Friends And Their Comments °
 °Comments Separator°
°Comments Separator°
 °Creat Your Own Comment Box °
°Creat Your Own Comment Box °
 °Scrolling comment box °
°Scrolling comment box °



















